Menata prinsip-prinsip tata letak secara elekronik antara lain proposi, irama (rythm), keseimbangan, kontras, kesatuan (unity) dan harmoni. Layout didalam bahasa memiliki arti tata letak. Menurut istilah, layout merupakan usaha untuk menyusun, menata, atau memadukan elemen elemen atau unsur-unsur komunikasi grafis (antara lain teks, gambar, dan tabel) menjadikan komunikasi visual yang komunikatif, estetik dan menarik. Di sini diperlukan pertimbangan ketika sedang mendesain suatu infomasi yang seefektif mungkin.
Tujuan
utama layout adalah menampilkan elemen gambar dan teks agar menjadi
komunikatif dalam sebuah cara yang dapat memudahkan pembaca menerima informasi
yang disajikan.
1.
Proporsi
Proporsi
merupakan perbandingan antar satu bagian dengan bagian lain, atau antara
bagian- bagian dengan unsur keseluruhan secara visual memberikan efek
menyenangkan, artinya tidak timpang atau janggal baik dari segi bentuk maupun
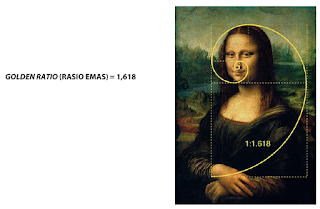
warna. Sejak jaman klasik dikenal teori kesebandingan The golden Section atau
The golden mean, golden ratio dan divine propotion. Lukisan terkenal seperti
monalisa, menggunakan komposisi golden ratio.
2.
Irama (Rhythm)
Ritme
adalah pembuatan desain dengan prinsip yang menyatukan irama. Bisa juga berarti
pola tata letak (layout) yang dibuat dengan melakukan pengulangan unsur-unsur
tata letak secara teratur agar menciptakan kesan menarik. Irama menyebabkan
kita dapat merasakan adanya pergerakan, getaran atau perpindahan dari satu
unsur ke unsur lainnya. Irama visual dapat berupa repetisi maupun variasi.
Repetisi adalah irama yang dibuat dengan pengulangan unsur visual yangteratur,
tenang dan konsisten/tetap, sedangkan variasi adalah pengulangan unsur visual
yang disertai dengan perubahan bentuk, ukuran dan warna. Irama diciptakan
dengan tujuan tertentu misalnya untuk menciptakan kesan teratur dengan
repetisi, dan menciptakan kesan dinamis dan atraktif dengan variasi.
Dengan
adanya irama/pengulangan dapat mengajak mata pemirsa untuk mengikuti arah
pergerakan yang terjadi dalam karya visual.
3.
Keseimbangan
Keseimbangan
(balance) adalah salah satu poin penting keberhasilan sebuah desain.
Semua orang suka dengan keadaan nyaman (tidak timpang) terhadap apa yang
dilihatnya. Keseimbangan dalam desain grafis dapat tercapai dengan mengatur
berat visual masing-masing elemen, baik dalam hal skala, warna, dan kontras.
Secara garis besar, keseimbangan pada desain grafis dapat terbagi kepada dua
bagian :
a.
Keseimbangan simetris (Symmetry Balance)
Keseimbangan
simetris terjadi apabila berat visual dari elemen-elemen desain terbagi secara
merata baik dari segi horizontal, vertikal, maupun radial. Gaya ini
mengandalkan keseimbangan berupa dua elemen yang mirip dari dua sisi yang
berbeda. Kondisi pada keseimbangan simetris adalah gaya umum yang sering
digunakan untuk mencapai suatu keseimbangan dalam desain. Meskipun mudah untuk
diterapkan, keseimbangan simetris sulit untuk membangkitkan emosi dari pembaca
visual karena terkesan "terlalu direncanakan". Kesimbangan simetris
juga biasa disebut dengan keseimbangan formal.
b.
Keseimbangan Asimetris
Keseimbangan
asimetris merupakan keseimbangan yang tersusun atas unsur-unsur yang berbeda
antara kanan dan kiri namun komposisinya seimbang. Keseimbangan asimetris dapat
dilakukan dengan menyusun ukuran, garis, warna, bidang dan tekstur dengan
menempatkan beberapa unsur dengan ukuran kecil disatu susu dan ukuran besar
disisi lainnya sehingga keseimbangan ini terkesan lebih dinamis, tidak monoton
dan tidak formal.
4.
Kontras
Kontras
di definisikan sebagai perbedaan dalam elemen visual yang bisa membuat sebuah
objek dapat dibedakan dari objek lainnya dan/atau dari background.
Pengertian yang lebih sederhana, kontras adalah elemen yang berbeda dari
lainnya. Kontras bagaikan 'akar' dari semua desain. Contoh kontras yang paling
wajar adalah yang saling berlawanan (seperti besar-kecil dan hitamputih), tetapi
pengaplikasian kontras dalam desain tidak semudah itu. Desainer tidak hanya
membandingkan hal-hal yang saling berlawanan, tetapi juga berbeda (misalnya
tombol "add to cart" dan “check
out”).
5.
Kesatuan (Unity)
Kesatuan
atau unity adalah salah satu prinsip yang menekankan pada keselarasaran dari
unsur-unsur yang disusun, dikenal juga dengan istilah Proximity (pendekatan).
Prinsip ini menyatukan unsur-unsur layout seperti typografi, ilustrasi, warna
dll sehingga unsur-unsur tersebut saling mendukung dan melengkapi untuk
menyatukan arah. Sebuah karya desain sebaiknya memiliki point of view sebagai
arah perhatian, atau dapat diartikan sebagai alur untuk mengamati/membaca suatu
karya sehingga terdapat kesatuan pemahaman menyeluruh terhadap karya desain
dalam menyampaikan pesan kepada penikmatnya.
Penggunaan bahasa visual yang harmonis, utuh, dan senada agar materi pesan dipersepsi secara utuh (komprehensif) yang menyatu dan harmonis di dalam sebuah karya graris. Hal ini menjadi sebuah upaya yang bertujuan memudahkan pengamat desain menangkap sebuah nuansa visual yang tema dan mempermudah proses pembentukan pemetaan hierarki informasi yang hendak disampaikan.
6. Keselarasan (Harmoni)
Keselarasan
merupakan prinsip desain yang diartikan sebagai keteraturan tatanan diantara
bagian-bagian suatu karya. Keselarasan dalam desain merupakan pembentukan
unsur-unsur keseimbangan, keteraturan, kesatuan, dan perpaduan yang
masing-masing saling mengisi dan menimbang. Keselarasan (harmoni) bertindak
sebagai faktor pengaman untuk mencapai keserasian seluruh rancangan penyajian. Keserasian
atau harmoni dapat dicapai dengan mengatur kesamaan arah, kesamaan bentuk
meskipun berbeda ukuran dan tekstur memiliki sifat sama. Harmoni dapat
diwujudkan dengan dua cara.
a. Harmoni
dalam segi bentuk
Harmoni yang dapat dilihat dari segi bentuk dan
ukurannya, serta penempatan unsur unsurnya, termasuk pemilihan bentuk huruf.
b. Harmoni
dalam segi warna
Warna memiliki pengaruh yang amat besar, karena
tiap-tiap warna memiliki sifatnya masing-masing.



















0 komentar:
Posting Komentar
SILAHKAN TINGGALKAN KOMENTAR